THE CHALLENGE
One of Australia's leading banks partnered with us to define product strategy, positioning, UX, and experience design for a market-leading automated portfolio management service (Robo advisor). This case study reflects some of the research and design outputs conducted over a 6-month period onsite with the client.
Over several months I led and conducted workshops, prepared and conducted qualitative and quantitative research, and UX design for the proposed platform.
With any new product, understanding the product/market fit is critically important, and much of the upfront work focused on ensuring this was understood. We spent time early on gathering assumptions and hypotheses from the business before heading out to spend time with current and prospective customers of the new service.
To comply with my non-disclosure agreement, I have omitted confidential information in this case study. The information in this case study is my own and does not necessarily reflect the views of the client.
HYPOTHESIS-DRIVEN
Now that we had gathered questions and assumptions from the business, we combined these into hypothesis statements. This hypothesis framework helped to clearly define the question and solution, and eliminate assumptions moving forward. Next up it was time to develop experiments to test the hypothesis and capture measurable evidence in order to move the design and project forward.
INSIGHTS-DRIVEN HCD APPROACH
Using the HCD design approach ensured all decisions were underpinned by research insights and customer needs. The research was split into two key stages; generative and evaluative. The generative phase helping to define who we’re designing for (personas) and product strategy, followed by evaluative research where various concepts and prototypes were tested with target customers. The approach followed lean principles, with insights from the research immediately fed into design iterations which enabled the team to pivot where required.
Photo credit: Katie McCurdy
DISCOVERY
We set out by validating hypotheses spending time with customers and non-customers, conducting in-home and phone interviews. We sought to hear their stories and understand how the product will service their needs whilst organically understand perceived challenges with the proposed service.
With concept exploration starting early in the project, the upfront exploratory research helped shape core product flows and narrative.
The learnings from this phase helped to craft insights, understand pain points and opportunities, and were used in the creation of personas, empathy maps, customer value proposition (CVP) canvas, and draft journey maps.
A LOOK AT THE COMPETITIVE LANDSCAPE
The current landscape was reviewed to get a sense of competing offerings and product differentiation. Early design concepts leveraged these learnings, from common design patterns to language used. As the research progressed, some of the initial concepts were integrated into the research and design sprints to validate hypotheses and shape product direction. This exercise helped the project team understand how competitors tackled similar challenges and provided a starting point for design efforts.
DESIGN AND RESEARCH SPRINTS
Using lean methodology, iterative design, and rapid one-week sprints enabled the team to continually evolve and refine the design and focus on feeding design, from features and functionality to content strategy. Involving customers in each design sprint was critical in ensuring we were focusing on the right problems at the right time. With each sprint came different sprint questions we set out to answer.
Each sprint typically started out as a debrief from the day of customer testing before identifying key areas to iterate for the next few days. Continual feedback loops from actual customers crystallized product/market fit and narrowed design focus. With feedback in hand, we’d collectively sketch out and discuss possible solutions before jumping into prototyping tools.
Heading into unknown territory with a new product highlighted the value of hypothesis-driven design and lean methodology approaches, helping the team take calculated risks and moving design forward. If we didn’t know the answers, that was ok. We’d make a note, sketch, and vote on the best solutions, and test it out at the end of the week.
Image credit: www.gv.com
TESTING CONTENT WITH CARD SORTING
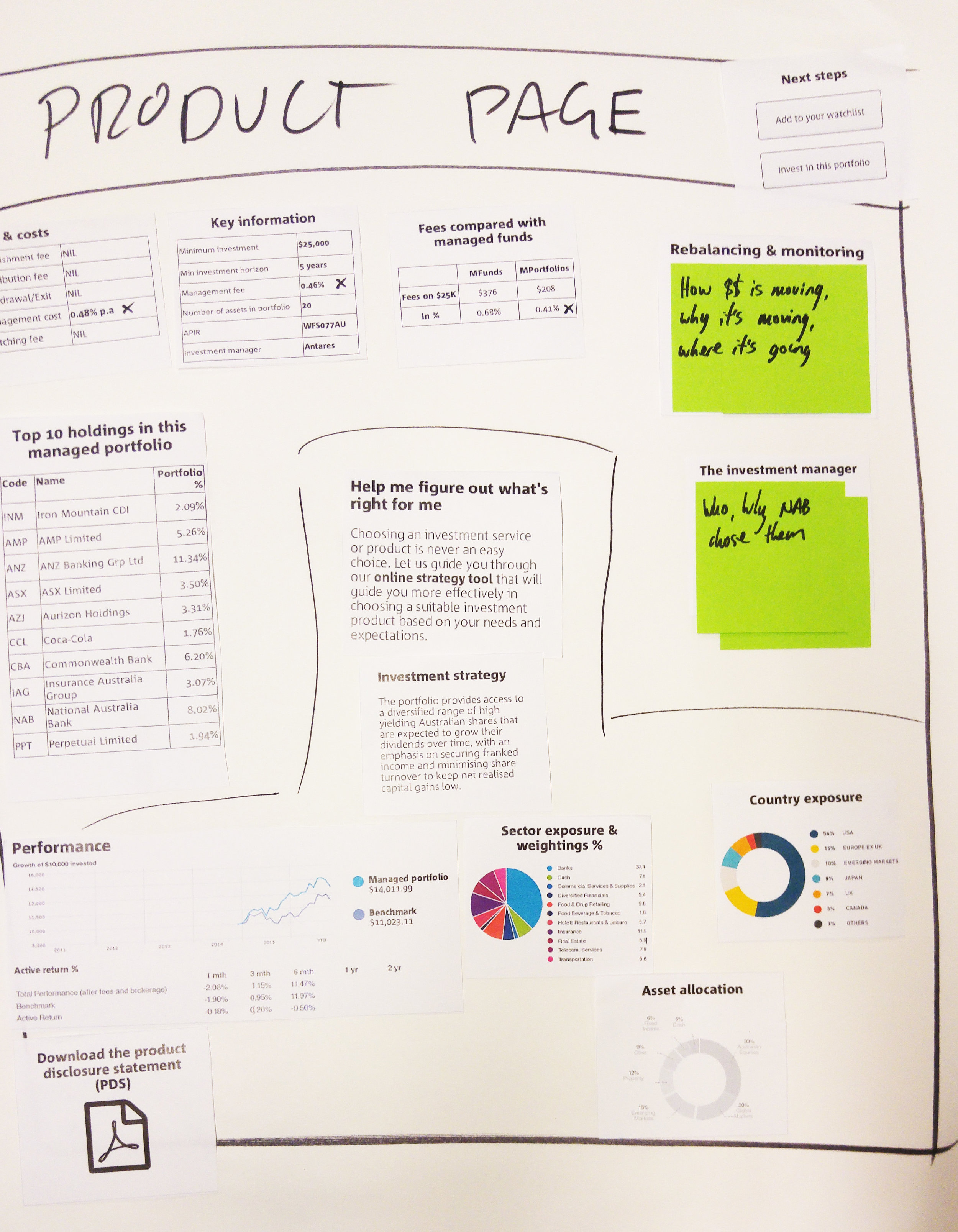
In order to refine the product page, prioritize its content and ensure what we were building was aligning with customer expectations, I put together a selection of cards displaying the content types and had participants sort them in order or importance and how they would expect to view it on a page.
We had assumptions about what was most relevant and important to customers, so running this activity helped validate this ensure we were meeting their expectations.
Above: Card sort of product page content from one participant
PROTOTYPING
With the product being shaped from scratch initial prototypes focused on the positioning of the product and nailing the first interactions customers have with the service — which involved prototyping variations of the product landing, product detail, and profiling flows.
These prototypes were used in extensive evaluative user testing, which was performed every 1-2 weeks in the sprint to ensure we didn’t get too lost in exploration — and were remaining true to our hypothesis and design principles.
The below example, showing the product landing page, is a good demonstration of how the positioning of the product needed continual refinement and iteration.
Above: Analysis was lean as we prioritized what needed to change before iterating and preparing for the next round of testing
DESIGN EVOLUTION
New functionality and content were introduced and refined the more we learned from customers. As the designs evolved, so did the level of interaction and polish. Once we felt confident about design outputs the wireframes were brought into the visual design to apply branding, tone, and refined visual assets.
First impressions being important, visual design was a crucial step and introduced iconography, layout, data visual execution, and photography direction. Our team had a dedicated visual design lead. My role was to support and ensure outputs included research learnings and were consistent with wireframe iterations. Below is an example of one of the final outputs.
SHOWCASING THE PROJECT
With such a large scope of work that was generating a lot of interest from other business partners, we decided to create a process map to showcase our approach and outputs to the wider organization. I teamed up with a designer to consolidate the efforts conducted across research and design to create a project process map. The map showcased our learnings across the problem and solutions space including landscape review, personas, customer journey, research insights, design principles, customer feedback, concept evolution, and visual design.